數據分析和資料視覺化是近期耳熟能詳的主題,但確少有關注偏鄉的應用概念,在一個沒網路(內網或資料安全考量)且舊的電腦(封閉或特定系統),此時若也想要分析資料就需要手刻。因此在這需求下我們會主打綠色輕量版本,也就是可攜且跨平台,當然希望檔案也不要太大,可以開起來直接用。並能夠快速從網路上學習並引用,開發出功能。
要分析資料前,我們要先拿出計算紙,來做運算和呈現結果,這在現在有很多的選擇,例如Python、Excel、MATLAB、R等,但如一開始所提,在偏鄉環境中,Excel、MATLAB、R都是不易取得,而Python具有很多的開源資源,且是比較高階的語言(比較接近人話),也因此是現在火熱的潮流。
開發程式和工具有時希望能讓更多人使用,讓大家都獲得它的便利性,而在偏鄉還有一個特點,就是不是大家都懂程式,都懂Python,所以必需開發一個視覺化界面讓大家好使用。之前曾經使用Python下的Tkinter和PYQT開發GUI介面,但缺點就是非常耗時,做GUI的時間是寫分析和計算功能的數倍,而且缺乏彈性,在增加或修改功能時調整介面又同樣需要花費很多時間。而網頁卻具有很多開源資源可以快速導入,且透過CSS和Javascript,網頁也有很多的彈性以及延伸性,因此就有了這次的主題,我們會以網頁做為GUI的呈現。
要做出吸引人的報告,首先要有好的顏值,因此我們選用大眾一致推薦的主題套件Bootstrap。首先我們先去下載它提供的範例。
由於要看起來專業,我們使用Dashboard作為模板。我們建立一個開發資料夾,將下載範例壓縮檔中的bootstrap-5.0.2-examples\dashboard\index.html複製進去,並打開開始修改。
因為我們想做成綠色程式,所以將36行用到的dashboard.css,16行用到的../assets/dist/css/bootstrap.min.css以及281行用到的../assets/dist/js/bootstrap.bundle.min.js,都搬到開發資料夾中,並將後兩個的路徑也改到使用目錄下。
接下來我們將多餘的部分先刪除,在head留下以下部分,其中title可以改成自己想要的名字,例如Data Analysis Template。
<head>
<meta charset="utf-8">
<title>Data Analysis Template</title>
<link href="bootstrap.min.css" rel="stylesheet">
<link href="dashboard.css" rel="stylesheet">
</head>
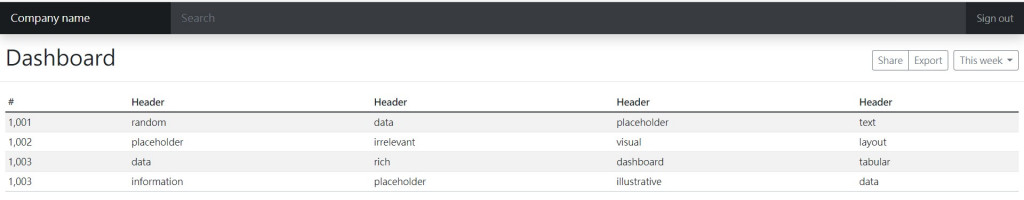
在body部分我們只留下navigation bar和table(剩下可以自己依需求調整,或之後再加入),table留三行資料來試看它的樣式。另外由於移除sidebar,我們要將<div class="d-flex ...和<div class="table-responsive ...中都加入px-2,使資料呈現的區域拉寬至整個畫面,並在兩側留下些縫隙間隔。
<body>
<header class="navbar navbar-dark sticky-top bg-dark flex-md-nowrap p-0 shadow">
<a class="navbar-brand col-md-3 col-lg-2 me-0 px-3" href="#">Company name</a>
<button class="navbar-toggler position-absolute d-md-none collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#sidebarMenu" aria-controls="sidebarMenu" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<input class="form-control form-control-dark w-100" type="text" placeholder="Search" aria-label="Search">
<div class="navbar-nav">
<div class="nav-item text-nowrap">
<a class="nav-link px-3" href="#">Sign out</a>
</div>
</div>
</header>
<main>
<div class="d-flex justify-content-between flex-wrap flex-md-nowrap align-items-center pt-3 pb-2 mb-3 px-2 border-bottom">
<h1 class="h2">Dashboard</h1>
<div class="btn-toolbar mb-2 mb-md-0">
<div class="btn-group me-2">
<button type="button" class="btn btn-sm btn-outline-secondary">Share</button>
<button type="button" class="btn btn-sm btn-outline-secondary">Export</button>
</div>
<button type="button" class="btn btn-sm btn-outline-secondary dropdown-toggle">
<span data-feather="calendar"></span>
This week
</button>
</div>
</div>
<div class="table-responsive px-2">
<table class="table table-striped table-sm">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Header</th>
<th scope="col">Header</th>
<th scope="col">Header</th>
<th scope="col">Header</th>
</tr>
</thead>
<tbody>
<tr>
<td>1,001</td>
<td>random</td>
<td>data</td>
<td>placeholder</td>
<td>text</td>
</tr>
<tr>
<td>1,002</td>
<td>placeholder</td>
<td>irrelevant</td>
<td>visual</td>
<td>layout</td>
</tr>
<tr>
<td>1,003</td>
<td>data</td>
<td>rich</td>
<td>dashboard</td>
<td>tabular</td>
</tr>
<tr>
<td>1,003</td>
<td>information</td>
<td>placeholder</td>
<td>illustrative</td>
<td>data</td>
</tr>
</tbody>
</table>
</div>
</main>
<script src="bootstrap.bundle.min.js"></script>
</body>
最後我們再用網頁瀏覽器開啟,就可以看到現在的成果。

我們將依序探索表格、圖表、樞紐等分析資料的方式以及如何實現這些功能,敬請期待。
